启动或停止:
systemctl stop firewalld
systemctl startfirewalld开机启动:
systemctl enable firewalld
systemctl disable firewalld发布时间:March 29, 2015 // 分类:CentOS // No Comments
启动或停止:
systemctl stop firewalld
systemctl startfirewalld开机启动:
systemctl enable firewalld
systemctl disable firewalld发布时间:March 26, 2015 // 分类:PHP // No Comments
<?php
declare(ticks = 1);
$running = 1;
//信号处理函数
function sig_handler($signo)
{
switch ($signo) {
case SIGINT:
finish();
break;
default:
break;
}
}
pcntl_signal(SIGINT, "sig_handler");
class test extends \Thread {
public $url;
public $result;
public function __construct($url) {
$this->url = $url;
}
public function run() {
if ($this->url) {
$this->result = model_http_curl_get($this->url);
}
}
}
function model_http_curl_get($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_TIMEOUT, 5);
curl_setopt($curl, CURLOPT_USERAGENT, 'Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2)');
$result = curl_exec($curl);
curl_close($curl);
return $result;
}
for ($i = 0; $i < 500; $i++) {
$urls[] = 'http://www.baidu.com/s?wd='. rand(10000, 20000);
}
$pool = array();
for ($i=1;$i<=5;$i++) {
$key = uniqid();
$url = array_shift($urls);
$pool[$key] = new test($url);
$pool[$key]->start();
echo "启动线程$key\n";
}
while ($urls && $running) {
foreach ($pool as $key=>$worker) {
if(! $worker->isRunning()){
//unset($pool[$key]);
echo "线程".$key."已结束\n";
$url = array_shift($urls);
$pool[$key] = new test($url);
$pool[$key]->start();
echo "启动线程$key\n";
}
}
usleep(1000);
}
function finish() {
global $running;
global $pool;
$running = 0;
echo "接收到信号,等待运行中线程结束\n";
foreach ($pool as $key=>$worker) {
if ($pool[$key]->join()) {
var_dump($pool[$key]->result);
}
}
}发布时间:March 24, 2015 // 分类:JS // No Comments
查看监听的事件,chrome有相应扩展,firefox可以使用书签版:
http://www.sprymedia.co.uk/article/Visual+Event+2
记录JS执行过程调用的函数:
https://addons.mozilla.org/zh-CN/firefox/addon/fireflow/
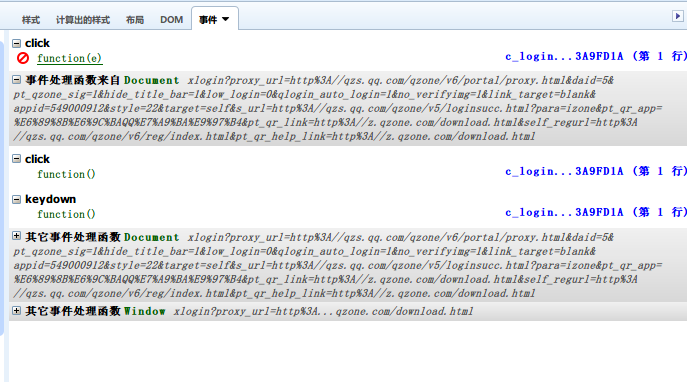
chrome开发者工具和firebug可以在html栏选择相应的标签,然后在右侧窗口查看对应的事件。
参考:
http://stackoverflow.com/questions/570960/how-to-debug-javascript-jquery-event-bindings-with-firebug-or-similar-tool
http://stackoverflow.com/questions/446892/how-to-find-event-listeners-on-a-dom-node
http://www.it165.net/pro/html/201406/16397.html
发布时间:March 19, 2015 // 分类:JS // 1 Comment
初始化注册鼠标事件和注册提交id submit点击事件,鼠标事件记录的数据于注册提交时通过j.reportAq函数提交,和注册提交的数据相差时间很小,估计用于事后是否非法注册判断。
init: function() {
//绑定鼠标事件
j.bindMouseClickEvent();
//绑定点击事件,当注册提交时触发
$.e.add($('submit'), 'click', function() {
if (p) {
p = false;
var a = dataArr0.length,
b = parseInt(a / 50),
c = a % 50;
if (b > 0)
for (var d = 0; d < b; d++) j.reportAq(j.dataToStrity(dataArr0.slice(50 * d, 50 * d + 50), 0));
c > 0 && j.reportAq(j.dataToStrity(dataArr0.slice(50 * b, a - 1), 0));
dataArr1.length && j.reportAq(j.dataToStrity(dataArr1, 1));
dataArr2.length && j.reportAq(j.dataToStrity(dataArr2, 2));
dataArr3.length && j.reportAq(j.dataToStrity(dataArr3, 3));
e = (new Date).getTime();
l.length = 0;
n = new Date;
for (a = 0; a < dataSet.length; a++) j.initData(dataSet[a]);
for (a = 0; a < dataArrSet.length; a++) dataArrSet[a].length = 0
}
})
}
};注册的鼠标事件,一般只会触发移动和单击事件:
bindMouseClickEvent: function() {
//当鼠标移动时触发的事件
document.onmousemove = function(a) {
a = a || window.event;
new Date - n > 200 && (n = new Date, j.addTargetData(a, 0, new d(0), 0, 0))
};
document.onmouseout = function(a) {
a = a || window.event;
new Date - n > 200 && (n = new Date, j.addTargetData(a, 0, new d(0), 0, 0))
};
document.onmouseover = function(a) {
a = a || window.event;
new Date - n > 200 && (n = new Date, j.addTargetData(a, 0, new d(0), 0, 0))
};
document.onclick = function(c) {
c = c || window.event;
c.target = c.srcElement ? c.srcElement : c.target;
if (l.length > 0) var e = new Date - l[l.length - 1];
c.target && a[c.target.id] ? j.addTargetData(c, 1, new d(1), b[c.target.id], e) : j.addTargetData(c, 1, new d(1), b.none, e)
};
document.ondblclick =
function(c) {
c = c || window.event;
c.target = c.srcElement ? c.srcElement : c.target;
var e;
j.isIE() ? (e = new Date - l[l.length - 1], l.pop()) : (e = new Date - l[l.length - 2], l.pop(), l.pop(), dataArr1.pop());
dataArr1.pop();
c.target && typeof a[c.target.id] != 'undefined' ? j.addTargetData(c, 2, new d(2), b[c.target.id], e) : j.addTargetData(c, 2, new d(2), b.none, e)
};
document.oncontextmenu = function(c) {
c = c || window.event;
c.target = c.srcElement ? c.srcElement : c.target;
var e = new Date - l[l.length - 1];
l.pop();
dataArr1.pop();
c.target && typeof a[c.target.id] !=
'undefined' ? j.addTargetData(c, 3, new d(3), b[c.target.id], e) : j.addTargetData(c, 3, new d(3), b.none, e)
};
document.onmousedown = function() {
l.push(new Date)
};
document.onmouseup = function() {}
},记录的数据通过addTargetData保存至dataArr数组,移动事件为dataArr0,点击事件为dataArr1,等。
addTargetData: function(a, b, c, d, f) {
a = a || window.event;
point = j.getMousePoint(a);
c.recordCnt += 1;
c.xSeries = point.x;
c.ySeries = point.y;
c.elementIDSeries = d;
c.clickGapSeries = f;
c.browserHeightSeries = j.getBrowser().winHeight;
c.browserWidthSeries = j.getBrowser().winWidth;
c.gapLog = (new Date).getTime() - e;
j.addTargetArrData(b, c)
},
addTargetArrData: function(a, b) {
switch (a) {
case 0:
dataArr0.push(b);
break;
case 1:
dataArr1.push(b);
break;
case 2:
dataArr2.push(b);
break;
case 3:
dataArr3.push(b)
}
},发布时间:March 19, 2015 // 分类:JS // No Comments
添加用户名输入时的键盘事件,当输入时按下每个键时会激发index.addAq函数,传入html id和键值,输入完成时index.reportAq(this)提交键盘事件记录的数据:
$.e.add($('nick'), 'keydown', function(a) {
index.current_error_dom = 'nick_keydown_start';
a = a.keyCode;
index.nickExceed = $.str.getBytes(this.value) == 24 && a != index.keyCode.DEL &&
a != index.keyCode.BACK ? true : false;
index.addAq(this.id, a);
index.current_error_dom = 'nick_keydown_end'
});
$.e.add($('nick'), 'blur', function() {
index.current_error_dom = 'nick_blur_start';
$('nick_bg').className = 'bg_txt';
if (!index.isChangingTab() && (index.hideInfo('nick_info'), index.chkNick())) {
var a = indexType2RegType(index.type);
index.ajaxChkNick($('nick').value, a)
}
index.reportAq(this);
index.current_error_dom = 'nick_blur_end'
});addAq函数将键值和id对应的aq_input对象值和时间保存至数组aq_array:
aq_input: {
nick: 1,
phone_num: 2,
self_email: 3,
other_email: 4,
password: 5,
password_again: 6,
sex_1: 7,
sex_2: 8,
birthday_type_value: 9,
year_value: 10,
month_value: 11,
day_value: 12,
country_value: 13,
province_value: 14,
city_value: 15,
code: 16
},
//a为html id,b为键盘值或固定值,
addAq: function(a, b) {
var c = (new Date).getTime();
index.aq_array.push(b + '|' + index.aq_input[a] + '|' + c)
},reportAq组合index.aq_array内的数据并提交:
reportAq: function(a) {
var b = new Image;
index.aq_array.length == 0 && index.addAq(a.id, 0);
a = index.aq_cgi + index.aq_array.join('&');
b.src = a
},